How to redirect URL in JavaScript?
When you are working with JavaScript, sometimes you may need to redirect the user to another page. As an example you have a user login form implemented using Ajax. After user enter correct user name and password, you have to redirect the user to user profile page or index page. You can use JavaScript Location object to perform the task.
window.location methods,
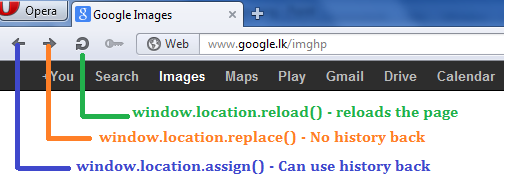
window.location.assign('url') - this will load a new document to the browser.window.location.reload('true/false') - this will reload the current document.
window.location.replace('url') - load new page to the browser window.
When dealing with URL redirect you can use Location object. It has details of the current URL in your browser window. It is a property of the JavaScript window object. This article describes you how to do JavaScript redirect in different ways.
.
1. Example code- Simple JavaScript URL redirect.
<script type="text/javascript">
var URLToRedirect='http://www.latestcode.net';
window.location=URLToRedirect;
</script>
What you have to do is simply assign the URL that you need to redirect to the window.location object. You can type any URL in the provided text box and check the redirect by click on "Redirect" button. Please make sure that you have to enter the URL in correct format. otherwise it will not work properly. If you want to redirect to another domain always use http://(Protocol) to the URL parameter. But you don't need to add http:// (Protocol) part to the URL redirect with locations in the same domain.
As a example, suppose that you have to redirect the user to different domain use following script.
window.location.href='http://www.facebook.com';
If you need to redirect the user to the file in the same domain use following code to do that. As an example you have a list of news items in a page. You need to redirect the user to each detailed news item after the user clicks on "more' button.
window.location.href='/news/10-more.html';
2. Other ways to do the JavaScript redirect.

<script type="text/javascript">
var URLToRedirect='http://goo.gl/0WEKV';
window.location.href=URLToRedirect;
</script>
In here we have assign the redirection url to the href property of the location object. This is similar to click on a link to go to a new page. This will redirect you to new web page from your current page. In here if you click on browser's back button, you can again go to the previous page. That means you can use javascript history back function to go to previous page.
<script type="text/javascript">
var URLToRedirect='http://goo.gl/fgzu4';
window.location.replace(URLToRedirect);
</script>
This example shows you URL redirection using location.replace() method. It replace the current document with the given URL. In here you can't go to the previous page by clicking browser's back button. So it is not included in browser's history. In other words you can't use javascript history back method to go to the previous page that you have visited.
3. How to reload the page using JavaScript?
function leload_page(){
window.location.reload(); //reload from cache folder
}
</script>
Demo - JavaScript Page Reload
Reload This Page
Also you can use location.reload() method to reload the current document. This is similar to click browser's reload button. By default page will be reloaded from the browser cache. But you can force to reload it from the server by passing the parameter forceGet as true. It is similar to click ctrl+F5. What you have to do is simply pass true or false to reload() method.
<script type="text/javascript">
function leload_page(){
window.location.reload(true); //reload from server
}
</script>
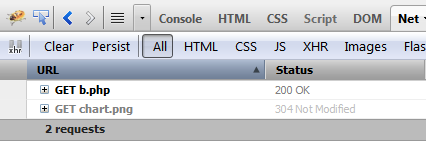
You can test this reload function by creating a simple HTML page with an image. Also you have to install firebug on your browser. First reload the page from cache and check http status. You can see 304 Not Modified. That means the page load from your browser's cache. Then use the forceGet parameter true for reload document from the web server. Again check the http status. It shows the 200 OK.

4. Use JavaScript Location object for navigate to URLs (More Examples).
Also you can use location.assign() method to navigate to another link using JavaScript. It loads a new document to your browser window. This method supports browser back button. In other words you can come back to previous page by clicking browser's back button.
<script type="text/javascript">
var URLToRedirect='http://goo.gl/0WEKV';
window.location.assign(URLToRedirect);
</script>
Also you can redirect the user to a new page using self.location. See how it works.
<script type="text/javascript">
var new_page='http://goo.gl/0WEKV';
self.location=new_page;
</script>
There is an another way for do the redirection. Here you can use top.location to redirect the page. Try bellow example.
<script type="text/javascript">
var new_page='http://goo.gl/0WEKV';
top.location=new_page;
</script>


3 comments:
Thanks for this explanation.
Very easy to understand (images helped alot).
Now, i'm using this script - window.location.reload(true); to reload a page and it works!
Thanks!
Please refer below if you are looking for Online Job Support and Proxy support from India
Hadoop Online Job Support and Proxy support from India | Informatica Online Job Support and Proxy Support From India | PHP Online Job Support and Proxy Support From India | DevOps Online Job Support from India | Selenium Online Job Support and Proxy Support from India| Manual Testing Online Job Support and Proxy Support From India | DotNet Online Job Support and Proxy Support from India
Thank you for excellent article.
trung tâm tư vấn du học canada vnsava
công ty tư vấn du học canada vnsava
trung tâm tư vấn du học canada vnsava uy tín
công ty tư vấn du học canada vnsava uy tín
trung tâm tư vấn du học canada vnsava tại tphcm
công ty tư vấn du học canada vnsava tại tphcm
điều kiện du học canada vnsava
chi phí du học canada vnsava
Post a Comment